设置好后,退回PhotoText对话窗口,单击左下方的“Add
Bump”按钮,为贴图增加凹凸效 果,然后在Effect窗口中选中Shape效果,使贴图的凹凸效果更加强烈。做好这一切后,选中Preview标签,可以对所作的贴图进行预览。PhotoText还提供了丰富的贴图库,如木材、金属、编织物、帆布等贴图,供用户随时调用。 果,然后在Effect窗口中选中Shape效果,使贴图的凹凸效果更加强烈。做好这一切后,选中Preview标签,可以对所作的贴图进行预览。PhotoText还提供了丰富的贴图库,如木材、金属、编织物、帆布等贴图,供用户随时调用。
 这些美丽的贴图不仅可以作为网页的底图,而且还可以和PhotoButton配合使用,把他们作为按钮的贴图材质。Ok!现在就让我们进入PhotoButton的世界,看看它是如何工作的。 这些美丽的贴图不仅可以作为网页的底图,而且还可以和PhotoButton配合使用,把他们作为按钮的贴图材质。Ok!现在就让我们进入PhotoButton的世界,看看它是如何工作的。
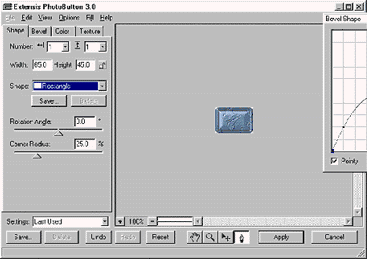
同样直接用鼠标单击PhotoTools Command Center工具栏上的PhotoButton按钮,启动PhotoButton,这时出现如图7的窗口。
在 PhotoButton设置器的左边有四个标签,分别是Shape(外观)、Bevel(导角)、Color(颜色)、和Texture(贴图)。其中Shape是设置按钮的个数和外形,Bevel设置按钮的导角、Colour设置按钮的颜色、Texture设置按钮的贴图。
在Shape设置窗口中,第一个调节选项Number就是设置按钮的个数。现在我们将Number都设为1,也就意味着只制作一个按钮。当然你也可以将Number的数值都设为3,这意味着按钮的个数为6个,排列方式是上排3个,下排3个。
在 其下方的Width和Height属性则是设置按钮的宽度和高度。你可以在这里通过输入数值调整按钮的外形。如果你不喜欢通过改变数字对按钮外形大小进行设置,你也可以直接用鼠标选中右边预览窗口中的按钮,这时会发现按钮上出现了两条相互垂直的直线。用鼠标拖动直线两端的两个控制点,就可以随意改变按钮的外形和大小了。在预览视窗的下方还有四个调整按钮,分别为Hand
Scrolling Tools、Zoom Tools、Resize Tools和Reshape Tools(图8),在调整时可别忘了用它们。 其下方的Width和Height属性则是设置按钮的宽度和高度。你可以在这里通过输入数值调整按钮的外形。如果你不喜欢通过改变数字对按钮外形大小进行设置,你也可以直接用鼠标选中右边预览窗口中的按钮,这时会发现按钮上出现了两条相互垂直的直线。用鼠标拖动直线两端的两个控制点,就可以随意改变按钮的外形和大小了。在预览视窗的下方还有四个调整按钮,分别为Hand
Scrolling Tools、Zoom Tools、Resize Tools和Reshape Tools(图8),在调整时可别忘了用它们。
除了手动调节按钮的外形外,PhotoButton同样也提供了各式各样的按钮模型库,有三角形、矩形、球形、椭圆形、多边形、星形、箭头形等。只要用鼠标单击Shape旁的下列式对话框进行选择即可,而且还能对其进行旋转角度、弯曲半径等参数设置,简单快捷而又保证每次作出的按钮各不相同。
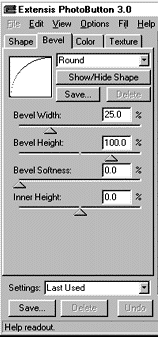
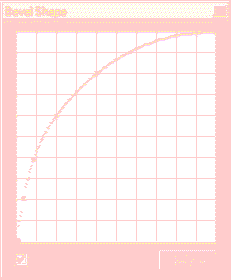
用鼠标单击Bevel标签,进入按钮导角的大小和 外形设置窗口。其中最引人注目的是在右边有一个带有网格的小设置窗口(图9),在窗口中有一条带有许多端点的曲线,这条曲线就是导角的形状。这个导角设置器提供了前所未有的控制自由度,用户可以随便增加端点的个数或拖动曲线上的端点,以改变导角曲线的形状。在改变导角曲线形状的同时,通过右边的预览窗口,可以时时地看到按钮外观的改变,真是太方便了(图10)。如果你不想自己动手制作,也可以从PhotoButton的按钮导角库中选择一种你满意的导角形状,其中有平板形、斜坡形、半球形、三角形、导管外形等。设好了按钮的大小与形状,该为按钮添加颜色额贴图了。在Colour设置窗口中,你可以为按钮设置单一的颜色,也可在Texture窗口中为按钮添加一张贴图。在Colour设置窗口中,你可以随意设置按钮内部、外部和导角的颜色,可以分别赋予它们各种材质类型,如金属、布料等,还可以设置灯光的颜色、色调、照射角度。而在Textture设置窗口中,则允许你使用贴图材质。Ok!我们使用PhotoTexture刚才创建的贴图作为按钮的贴图材质,将按钮的大小设为Width:500,height:20,将形状设为矩形,还不到5秒钟,一个长条形的按钮就已经出现在屏幕上。不难想象,为什么PhotoTools总被大家誉为网页图像制作的最佳工具。(特约撰稿人:林刚) 外形设置窗口。其中最引人注目的是在右边有一个带有网格的小设置窗口(图9),在窗口中有一条带有许多端点的曲线,这条曲线就是导角的形状。这个导角设置器提供了前所未有的控制自由度,用户可以随便增加端点的个数或拖动曲线上的端点,以改变导角曲线的形状。在改变导角曲线形状的同时,通过右边的预览窗口,可以时时地看到按钮外观的改变,真是太方便了(图10)。如果你不想自己动手制作,也可以从PhotoButton的按钮导角库中选择一种你满意的导角形状,其中有平板形、斜坡形、半球形、三角形、导管外形等。设好了按钮的大小与形状,该为按钮添加颜色额贴图了。在Colour设置窗口中,你可以为按钮设置单一的颜色,也可在Texture窗口中为按钮添加一张贴图。在Colour设置窗口中,你可以随意设置按钮内部、外部和导角的颜色,可以分别赋予它们各种材质类型,如金属、布料等,还可以设置灯光的颜色、色调、照射角度。而在Textture设置窗口中,则允许你使用贴图材质。Ok!我们使用PhotoTexture刚才创建的贴图作为按钮的贴图材质,将按钮的大小设为Width:500,height:20,将形状设为矩形,还不到5秒钟,一个长条形的按钮就已经出现在屏幕上。不难想象,为什么PhotoTools总被大家誉为网页图像制作的最佳工具。(特约撰稿人:林刚)
本文出自:《电脑报》1998年01月25日第04期 |